VSCode와 양대 산맥을 이루고 있는 Jetbrains의 WebStorm에 대해 알아보자.
공식 홈페이지: https://www.jetbrains.com/
History
Jetbrains는 2000년대 설립되었다. Jetbrains 개발자들에게 실용적인 툴들을 전문적으로 개발하는 회사이다. JetBrains는 전문적인 소프트웨어 개발 작업을 더욱 생산적이고 즐거운 경험으로 만드는 것을 사명으로 하고 있다.

JetBrains는 반복적인 일반 작업의 자동화로 작업의 속도를 높여 개발자가 코드 설계 및 큰 목표에 계속 집중할 수 있도록 돕는 많은 기능들을 제공한다. JetBrains는 또한 코드 베이스를 더 빠르게 탐색하고 파악할 수 있는 도구를 제공한다. JetBrains의 도구는 전체 개발 단계에서 품질을 쉽게 관리할 수 있도록 도와, 유지보수 작업 시간을 줄여주는 것을 목표로 제작되었다.
IDE는 14개나 존재한다. (와우!) 오늘은 JavaScript IDE인 WebStrom에 대해 알아보자.

Installation
아래 홈페이지에서 다운로드 가능하다. Window, Mac, Linux 모두 지원한다.
https://www.jetbrains.com/ko-kr/webstorm/
WebStorm: JetBrains가 만든 스마트한 JavaScript IDE
www.jetbrains.com
Customer
많은 기업들이 사용하고 있다.

Prices
단점이라면 유료라는 점이다. 30일 체험판 이후 유료로 바뀐다. 학생/교사 신분이면 라이센스 등록 이후 무료로 이용할 수 있다.

42 서울 라이센스 등록을 sungyongcho님이 해주셨다 :) 위 사진의 Apply for a free student or teacher license를 클릭해서 라이센스를 신청해보자 ㅎㅎ
https://github.com/JetBrains/swot/pull/7800
added 42seoul.kr (a campus of 42Networks located in Seoul, Korea) by sungyongcho · Pull Request #7800 · JetBrains/swot
added 42seoul.kr; a campus of 42Networks located in Seoul, Korea im just a student; my email is sucho@student.42seoul.kr please contact to qna@innovationacademy.kr if needed. innovation academy(htt...
github.com

이메일로 인증을 완료하면 빠빰!!

추가적으로, JetBrains Academy 교육 프로그램에 대해서는 3개월 무료 이용권을 지급해준다.

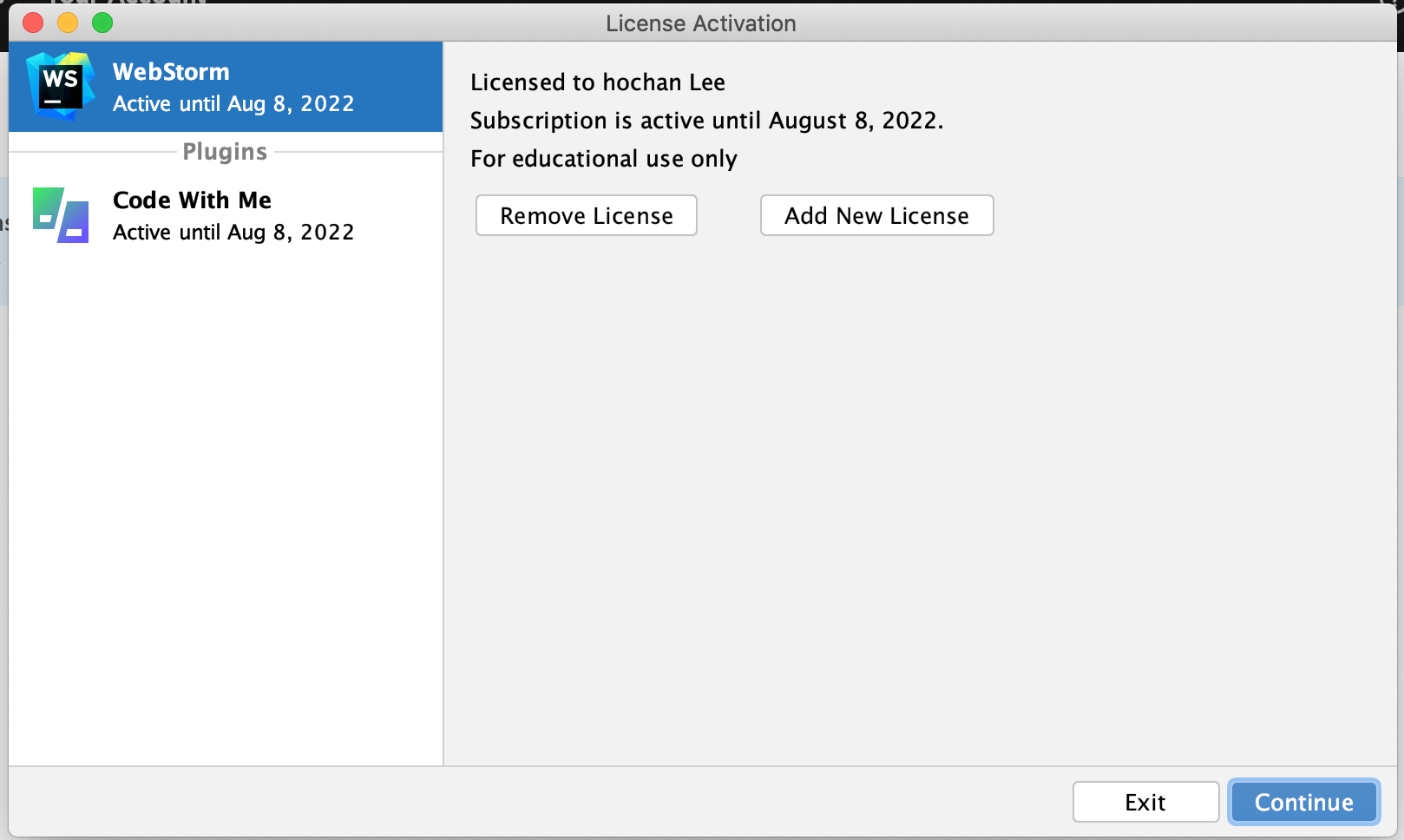
WebStorm 설치 후 Jetbrains 아이디로 로그인하면 라이센스 적용을 할 수 있다.

Feature
pycharm은 첫 화면이 띄워지기까지 시간이 엄청 오래 걸렸는데, WebStorm은 VSCode 켜지는 속도와 비슷하게 비교적 바로 켜졌다. (pycharm의 경우 키자마자 노트북 팬이 돌아서 거부감이 있었는데, WebStorm은 오.. 팬이 돌지 않는다.)
LEARN
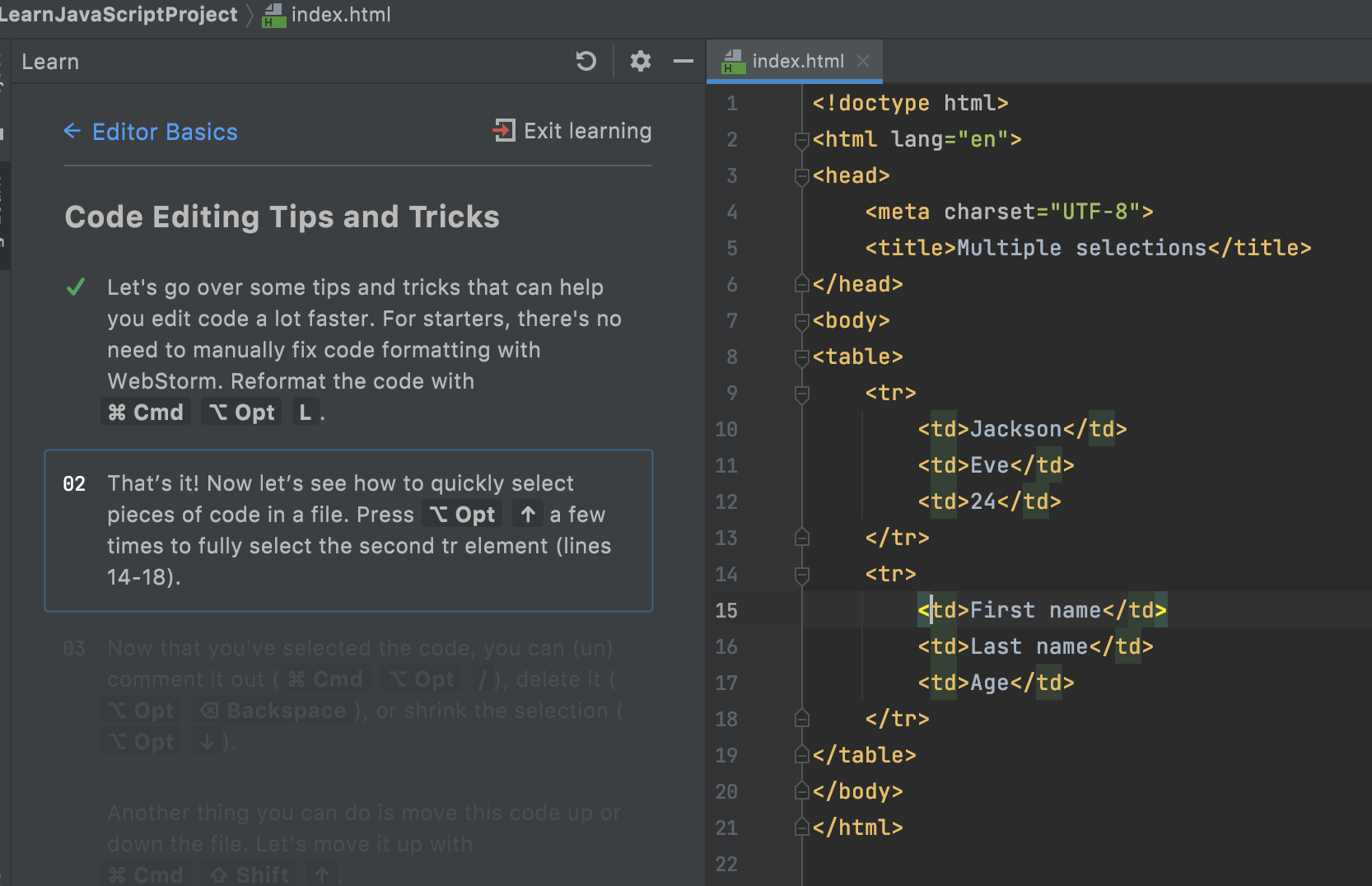
오.. WebStorm에 익숙해지기 위한 방안으로 Learn 파트를 제공한다. VSCode는 단순히 안내문으로 안내하는데 비해 직접 코드를 작성하면서 익숙해질 수 있는 파트를 제공했다는 점이 인상 깊다.

F1을 누르면 세부 설명이 나오는데 굉장히 자세하다.

아래는 VSCode 설명이다. VSCode와 비교해서 굉장히 자세히 적혀있음을 알 수 있다.

F2 버튼으로 오류를 탐지할 수 있고, option + enter로 해결 방법을 추천받을 수 있다.

무엇보다 놀라운 점은 최적화 방안도 추천해준다는 점이다.

VSCode에 Format Document가 있다면 Webstorm에는 cmd + opt + l 이 있다.

함수 매개변수의 interface를 표기해준다. updatePlayingInfoHandler의 매개변수 앞부분에 interface인 playingInfo가 표기 되어있다. 맨 왼쪽에 초록색 I 를 누르면 interface가 있는 파일로 이동할 수 있다.

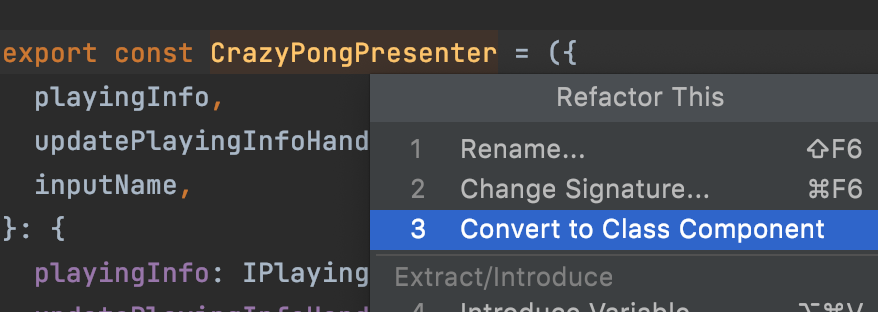
함수 컴포넌트를 클라스 컴포넌트로 자동으로 변경해주는 기능이 있다. 와우! (음.. 그치만 useEffect 같은 Hooks 들은 알아서 변환을 안해준다.)

튜토리얼을 진행하면서, 여러 단축키들을 제공되는 것을 보며, 단축키를 외운다면 굉장히 코드 작성 효율이 올라갈 것 같다는 느낌을 많이 받았다. 하지만, VSCode와 기능적인 측면에서 별로 큰 차이는 없었다.
Plugin
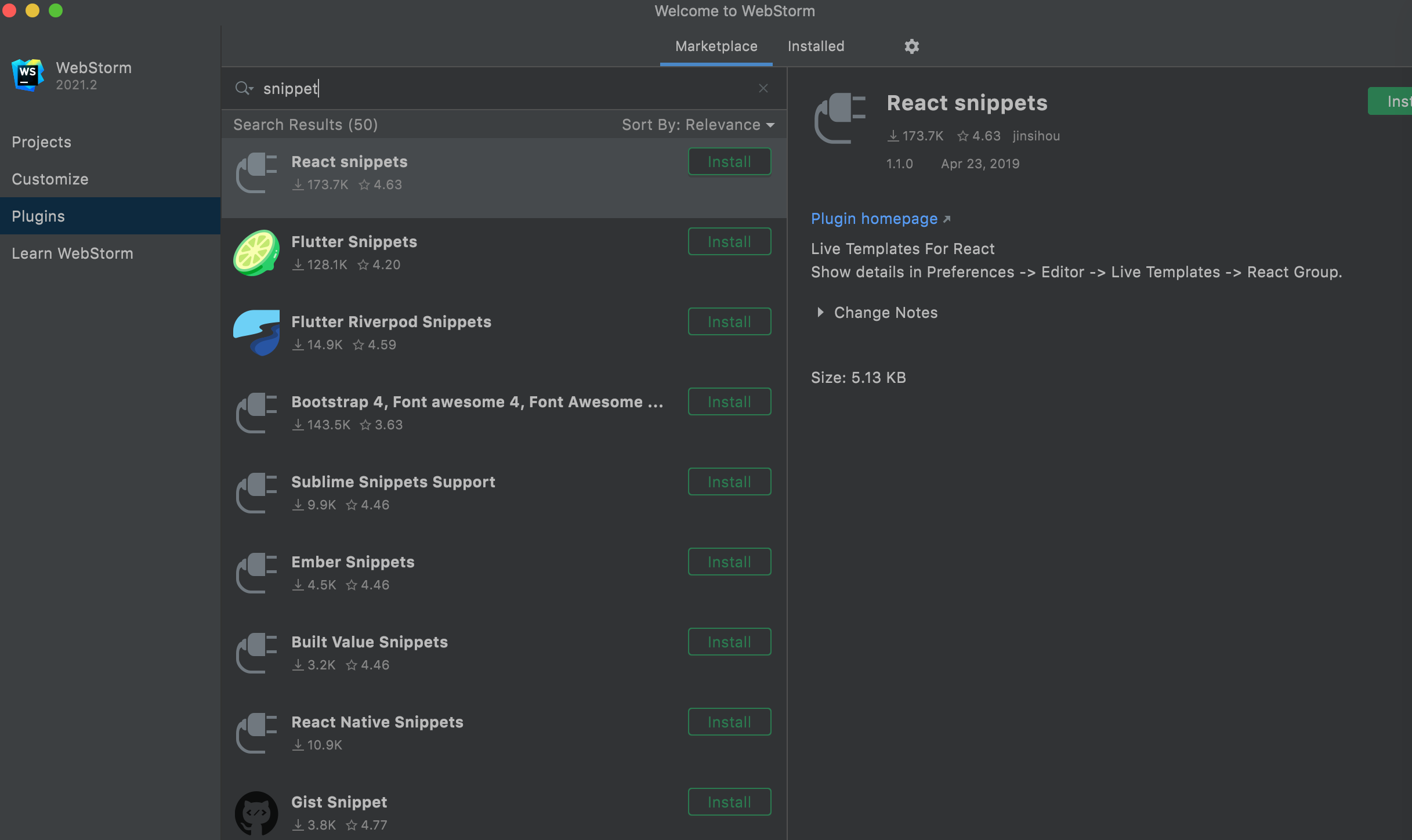
VSCode에 market place가 있다면 WebStorm에는 Plugin이 존재한다. Plugin 측면에서는 아무래도 VSCode가 무료이다 보니까 기여된 기능들이 더 많았다.

https://blog.jetbrains.com/ko/webstorm/2021/06/plugins-for-webstorm-you-need-to-know-about/
알아두면 좋은 WebStorm용 플러그인 | The WebStorm Blog
WebStorm을 사용하면 모든 핵심 기능을 별도 설정없이 바로 작동하므로 추가 플러그인을 설치하지 않고도 바로 작업할 수 있습니다. 하지만 코딩 도구에 좀 더 개성적인 느낌을 주고 싶거나 추가
blog.jetbrains.com
New Project
이 부분이 VSCode와 가장 다른 부분이다. VSCode는 터미널로 하나하나 다 설정을 해줘야 하는데, WebStorm은 정해진 틀을 자동으로 생성해준다. WoW.


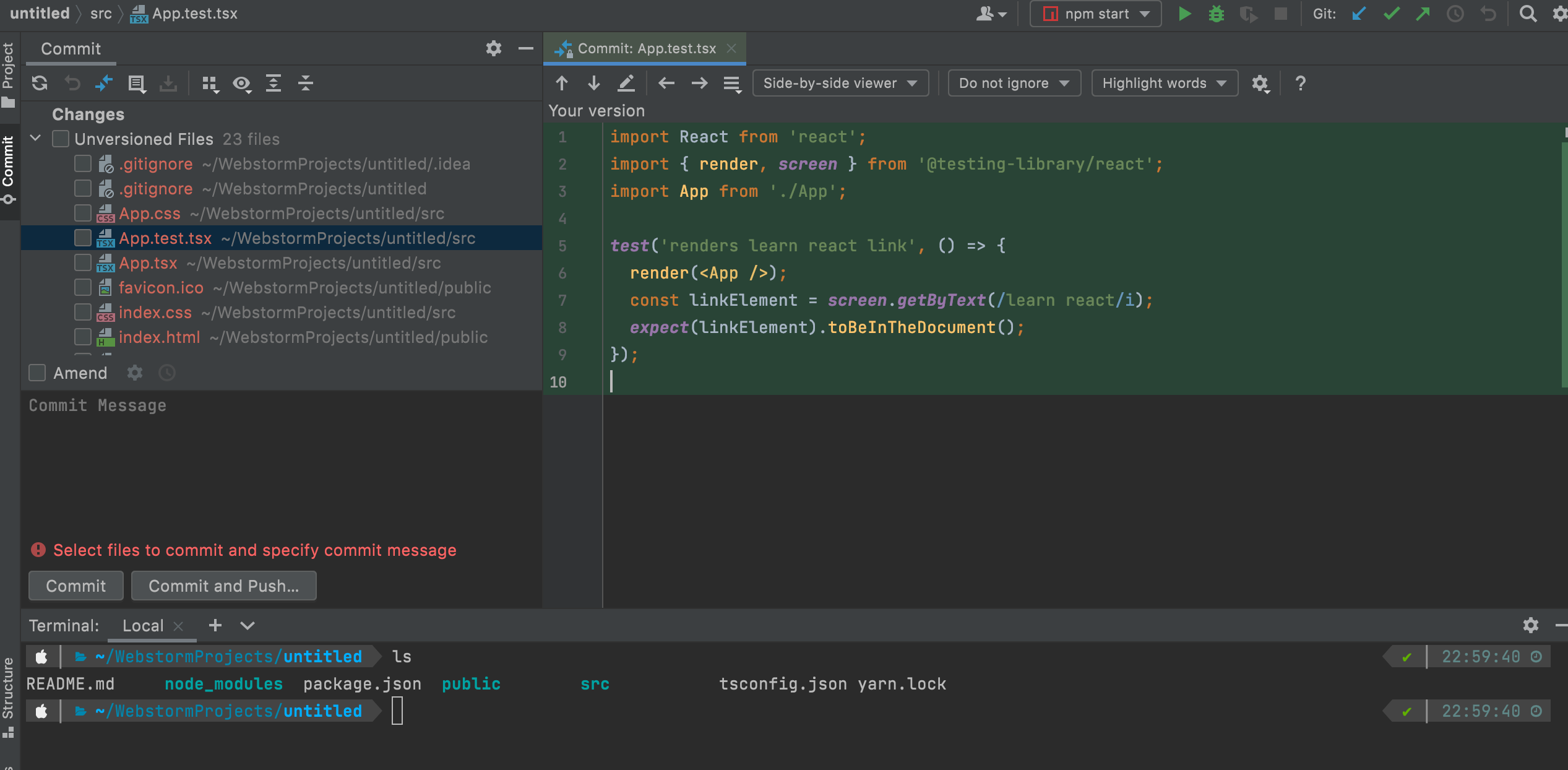
Version Control 또한 Webstorm 내에서 제공된다.

TL;DR
음... 사실 사용해 보았을 때, 이미 VSCode에서 다 제공되는 기능이라서 몇 가지 추천 기능 말고는 새로울 게 없었다.
VSCode는 WebStorm에 비해 조금 더 오픈 소스로 열려있다 보니까 Plugin의 경우 개인이 만들었는데 지원이 끊길 경우가 있는데 WebStorm Plugin은 아무래도 기업 차원에서 관리되다 보니까 VSCode 보다 안정적이다. 또한, WebStorm은 추가적인 Plugin을 설치하지 않아도 많은 기능들이 기본으로 제공된다. 하지만, VSCode의 플러그인은 이런 자율성이 WebStorm에서 제공되지 않은 많은 기능들을 제공한다. 코드 품질 이외의 플러그인에 대해 VSCode가 훨씬 많은 플러그인들이 존재한다. 예를 들어, Live share, Git Lens, Git History 등이 있다.
빠르고, 가볍고, 자유롭고, 편한 검색과 현대적인 UI, 다양한 종류의 플러그인을 선호한다면 VSCode가 적합하다. 반면에, 리펙토링 추천, 코드 분석, 디버깅, 인텔리전스 측면에 중점을 더 둔다면 WebStorm도 괜찮은 선택지 중 하나이다.
추가적인 내용은 아래 게시물을 참고하자.
https://dev.to/mokkapps/why-i-switched-from-visual-studio-code-to-jetbrains-webstorm-939
Why I Switched From Visual Studio Code To JetBrains WebStorm
An IDE is often the better choice for developing large business application
dev.to
'Search > IDE & Text Editor' 카테고리의 다른 글
| VSCode (Visual Studio Code) 란? (0) | 2021.08.09 |
|---|---|
| Text Editor vs IDE (0) | 2021.08.09 |

댓글