husky
husky는 git hook을 쉽게 제어하도록 도와주는 매니저이다.
Git hook
Git도 다른 버전 관리 시스템처럼 어떤 이벤트가 생겼을 때 자동으로 특정 스크립트를 실행하도록 할 수 있다. 이것을 Git hook이라고 하고, Git hook은 클라이언트 훅과 서버 훅으로 나눌 수 있다. 클라이언트 훅은 커밋이나 Merge 할 때 실행되고 서버 훅은 Push 할 때 서버에서 실행된다.
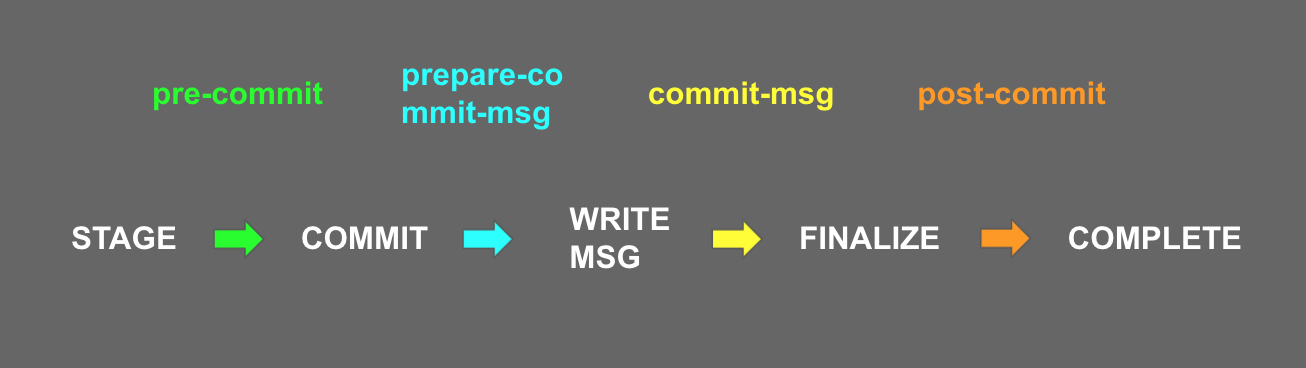
Git hook의 라이프 사이클은 아래와 같다.

각 단계는 아래와 같은 특성을 갖는다.
- pre-commit: 커밋 메시지를 작성하기 전에 호출된다.
- prepare-commit-msg: 커밋 메시지 생성 후 편집기 실행 전에 호출된다.
- commit-msg: 커밋 메시지와 관련된 명령을 넣을 때 호출된다.
- post-commit: 커밋이 완료되면 호출된다.
pre-commit 훅은 커밋할 때 가장 먼저 호출되는 훅으로 커밋 메시지를 작성하기 전에 호출된다. 우리는 git hook에서 pre-commit을 이용할 것이다.
.git/hooks 폴더에 들어가서 스크립트를 작성해서 git hook를 사용할 수 있다. husky는 스크립트를 작성하지 않아도 간단한 설정 만으로도 git hook를 이용할 수 있게 만들어준다.
lint-staged
우리는 프로젝트에 eslint를 적용해 왔다. 하지만, 사용하다 보면 eslint 오류가 나는 코드들을 그대로 commit 한 적이 많을 것이다. 또 고치다 보면 복잡해진 git history를 볼 수 있다.
lint-staged는 git에 staged된 파일만 lint를 해주는 패키지다.
husky만 사용하면 프로젝트의 모든 코드를 검사하기 때문에 비효율적이지만, lint-staged는 Git의 staged 한 코드만 검사해서, 보다 효율적인 lint가 가능하게 해 준다.
사용법
husky는 v5부터 라이선스 문제가 있으므로 v4를 사용하자. (현재는 v7까지 나왔으며, 다시 라이선스는 MIT로 바뀌었지만 v4와 방법이 달라졌다.)
yarn add -D husky@4.3.8 lint-staged
package.json에 아래를 추가해주자.
// package.json
...
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"src/**/*.{js,jsx,ts,tsx,json}": [
"eslint --fix \"./src/**/*.{js,jsx,ts,tsx,json}\" --ignore-path .gitignore --max-warnings 0"
],
"src/**/*.{js,jsx,ts,tsx,json,css,scss,md}": [
"prettier --write"
]
}
...
세부 코드는 아래를 참고하자.
https://github.com/hochan222/typescript-basic-template
hochan222/typescript-basic-template
webpack, prettier, eslint, typescript. Contribute to hochan222/typescript-basic-template development by creating an account on GitHub.
github.com
'Search > Code Formatter & Linter' 카테고리의 다른 글
| Javascript Linter 조사 (0) | 2021.08.10 |
|---|---|
| Prettier vs Beautify (0) | 2021.08.10 |
| ESLint를 설정해보자! (0) | 2021.05.23 |



댓글