1. exhaustive-deps
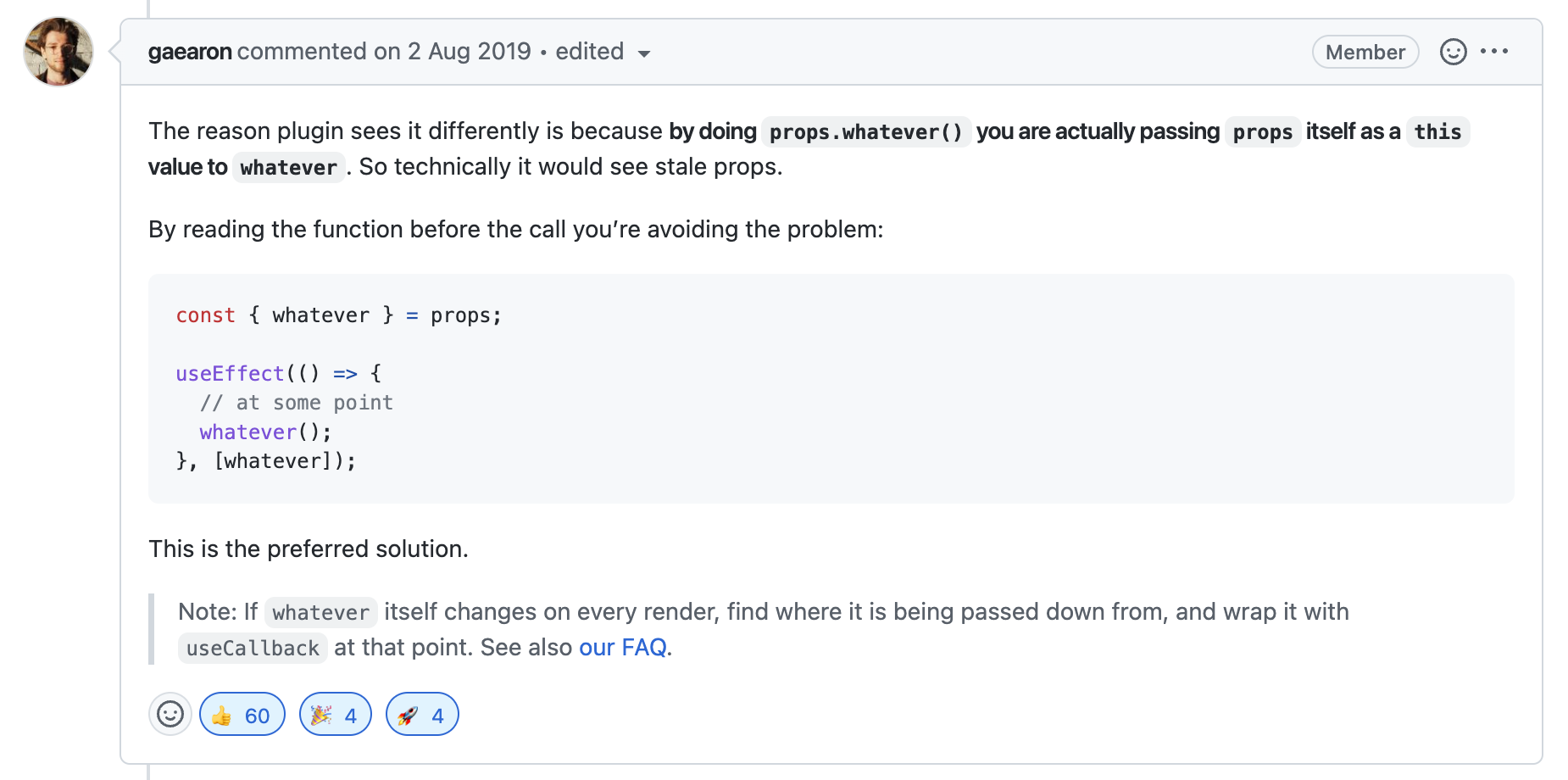
always full 'props' object for dependency
https://github.com/facebook/react/issues/16265
아래와 같이 작성했는데도 불구하고 props를 디펜던시로 지정하라는 eslint 오류가 vscode에서 발생한다.
useEffect(()=>{
console.log('Running useEffect...');
console.log(typeof(props.myProp));
},[props.myProp]);

2. useState
lazy initialization
https://reactjs.org/docs/hooks-reference.html#lazy-initial-state
lazy initialization 한 인자에 대해서는 후속 렌더링 시 무시된다. 무거운 연산이 초기화 과정에 필요할 때 사용하자.
const [count, setCount] = useState(
someExpensiveComputation(num),
)const [count, setCount] = useState(() =>
someExpensiveComputation(num)
)
3. useEffect
ref.current in clean up function
https://github.com/facebook/react/issues/15841
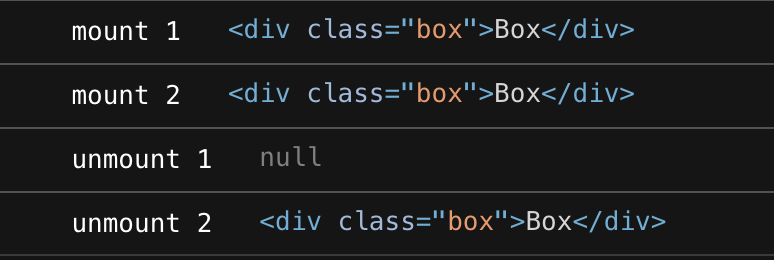
두 useEffect의 clean up function의 차이를 보자. ref 가 참조하고 있는 component가 clean up 함수가 실행되는 시점에 변경될 수 있으므로 복사본을 통해 clean up 하자.
useEffect(() => {
log("mount 1 ", ref.current);
return () => setTimeout(() => log("unmount 1 ", ref.current), 0);
}, []);
useEffect(() => {
const element = ref.current;
log("mount 2 ", element);
return () => setTimeout(() => log("unmount 2 ", element), 0);
}, []);
The first useEffect ignores the hooks warning and on unmount, it logs null.
The second useEffect does a variable copy
4. performance
useEffect dependency
https://dmitripavlutin.com/react-useeffect-infinite-loop/
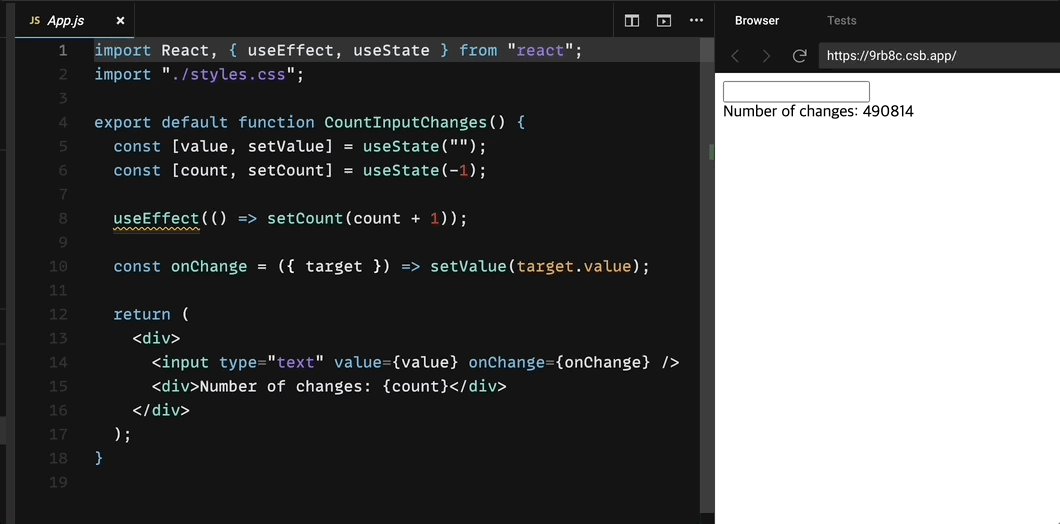
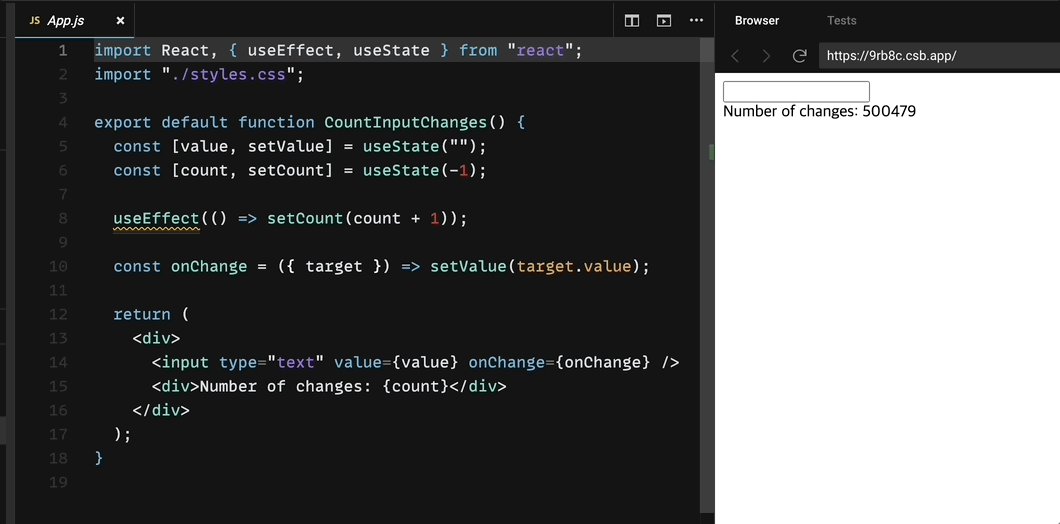
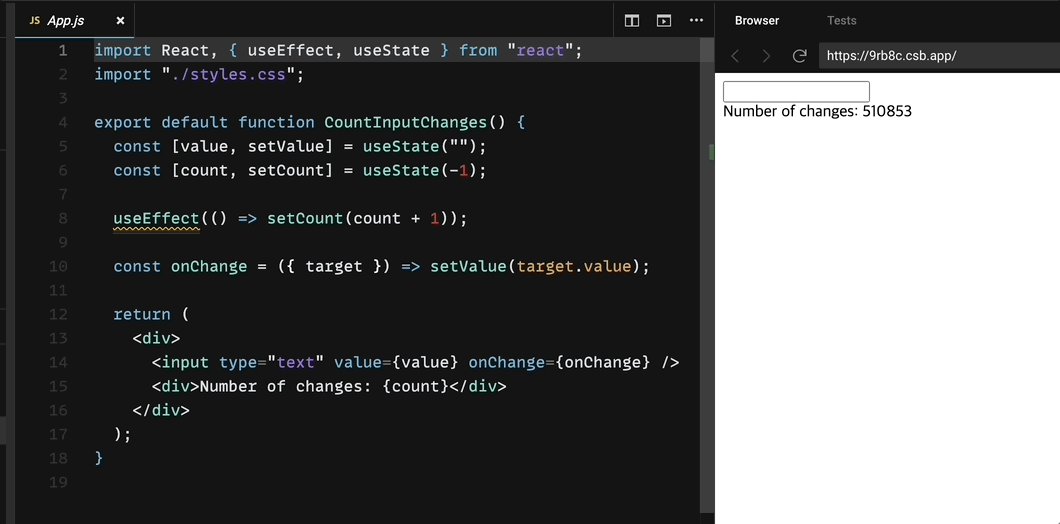
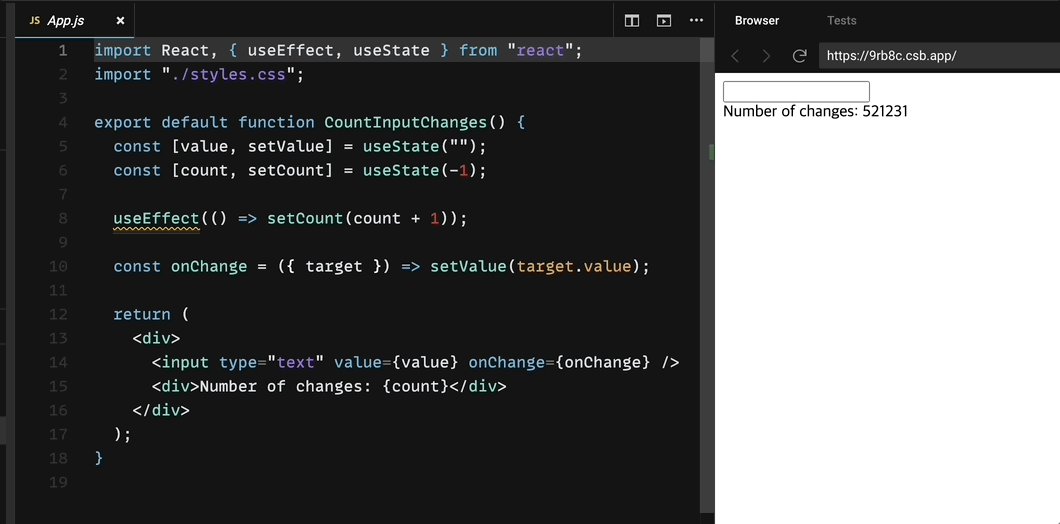
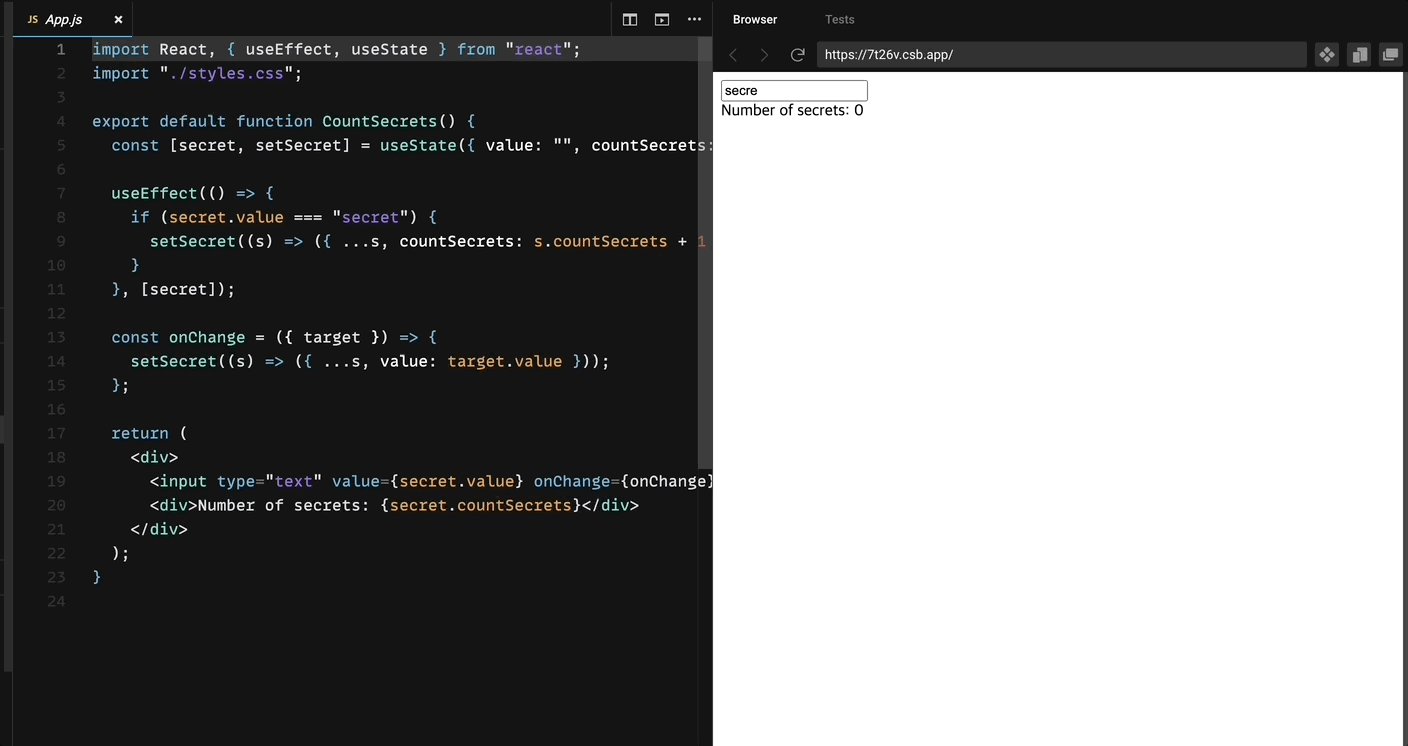
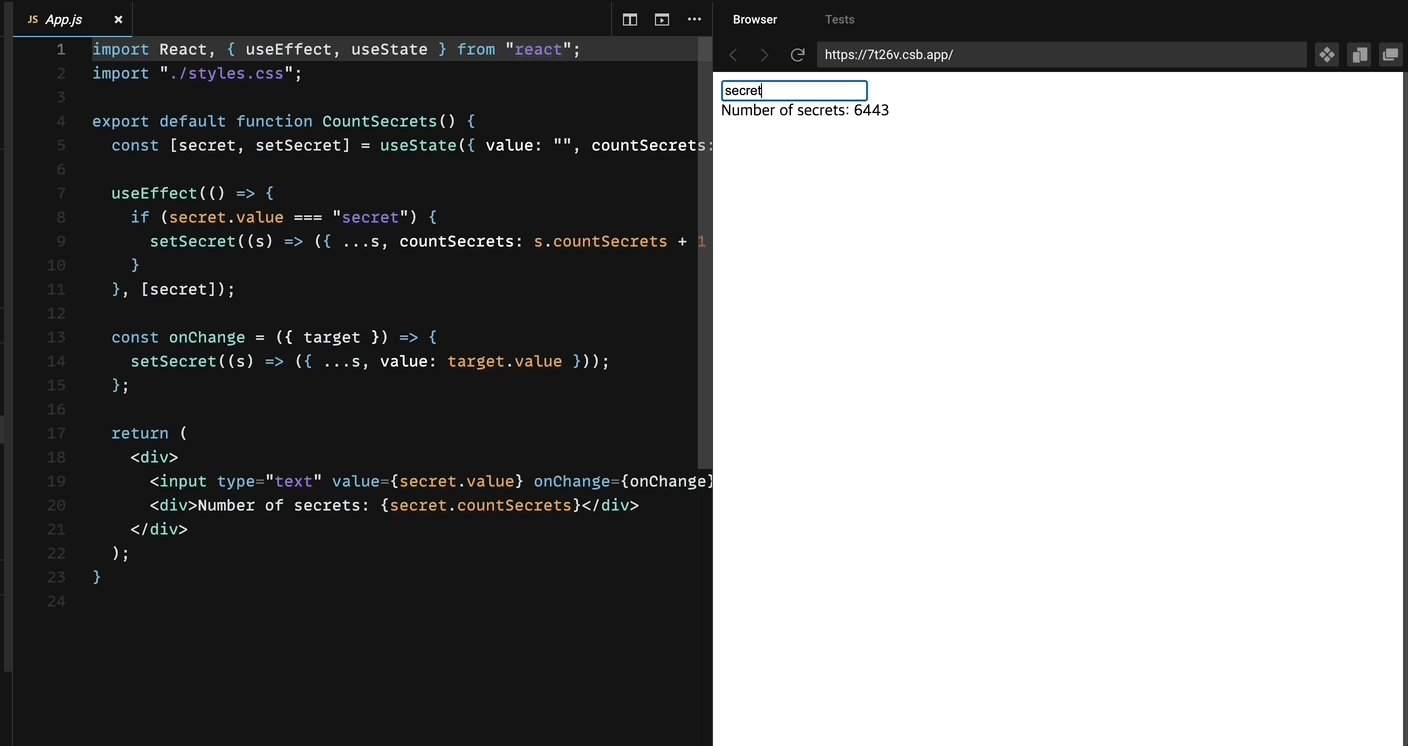
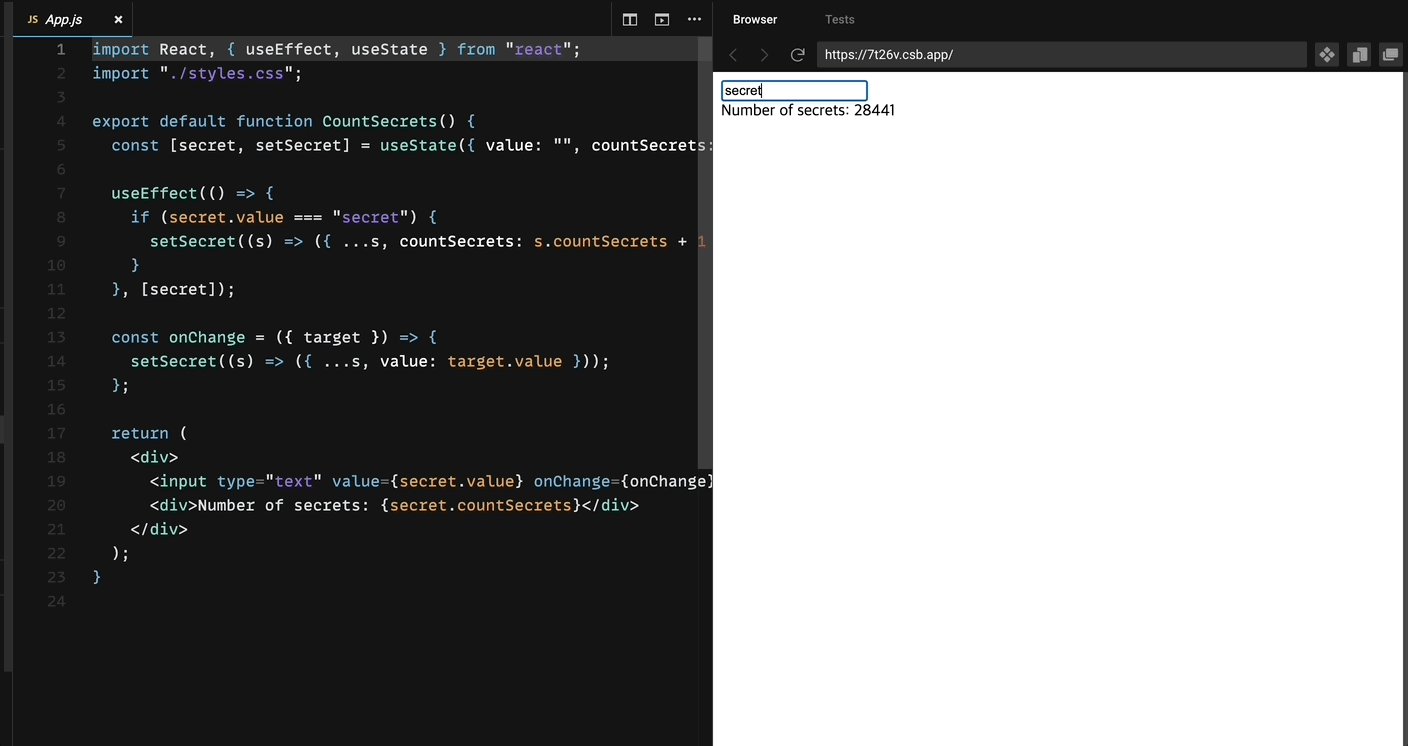
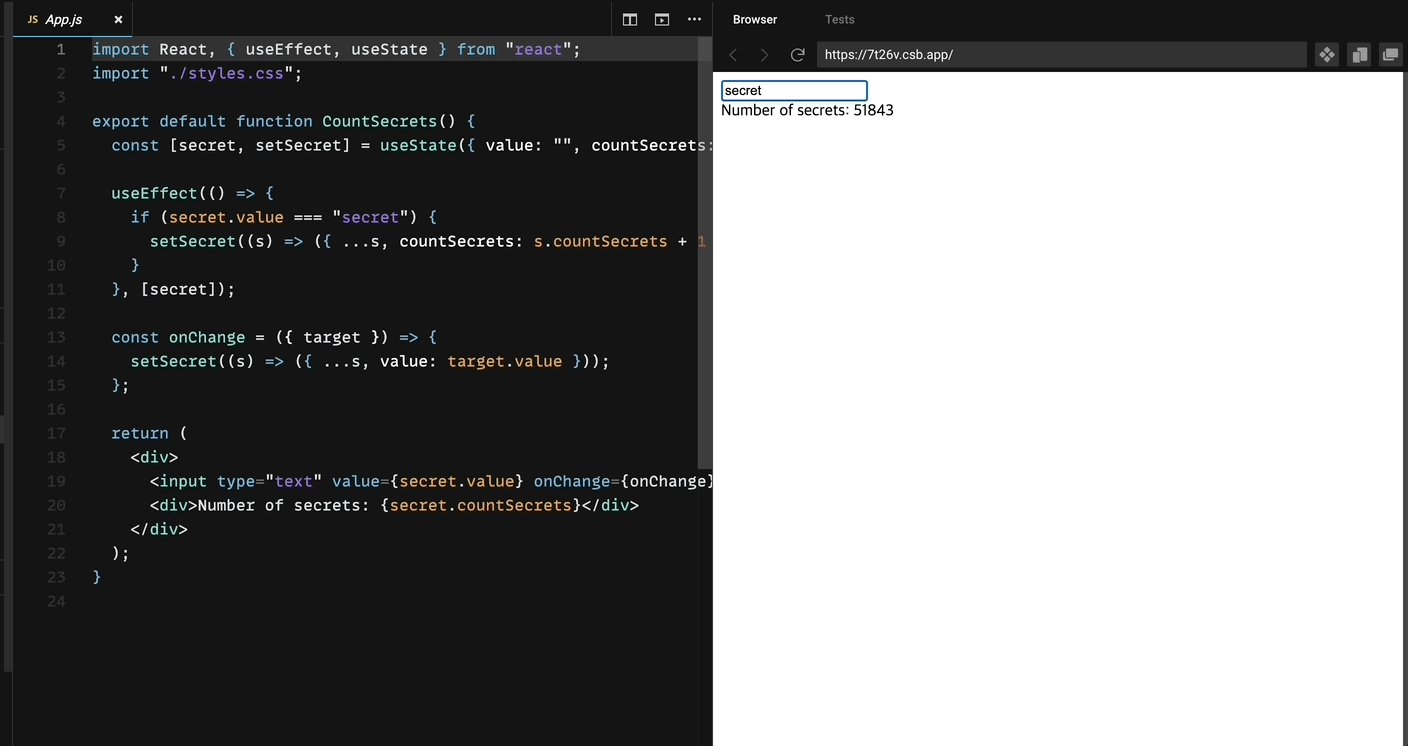
충격적인 데모를 보자. 무한루프가 돌고 있다. ref나 dependency로 value를 추가해서 무한루프를 없앨 수 있다.

아래 예제는 매번 새로운 객체가 생성되어서 문제가 발생한다.

React Profiler
https://imkev.dev/react-reconciliation-performance-measures
Learning the React reconciliation algorithm with performance measures
I wanted to measure the summation of all CPU time resulting from a prop (or multiple props) change. This could be the result of an interaction, such as a click or a change in data; and the rendering may also involve multiple components spread out across th
imkev.dev
5. Suspense
New Suspence SSR Architecture in React 18
https://github.com/reactwg/react-18/discussions/37
New Suspense SSR Architecture in React 18 · Discussion #37 · reactwg/react-18
Overview React 18 will include architectural improvements to React server-side rendering (SSR) performance. These improvements are substantial and are the culmination of several years of work. Most...
github.com
Github Links
performance
https://github.com/welldone-software/why-did-you-render
GitHub - welldone-software/why-did-you-render: why-did-you-render by Welldone Software monkey patches React to notify you about
why-did-you-render by Welldone Software monkey patches React to notify you about potentially avoidable re-renders. (Works with React Native as well.) - GitHub - welldone-software/why-did-you-render...
github.com
참고 사이트
https://medium.com/@dan_abramov
Dan Abramov – Medium
Read writing from Dan Abramov on Medium. Working on @reactjs. Co-author of Redux and Create React App. Building tools for humans. Every day, Dan Abramov and thousands of other voices read, write, and share important stories on Medium.
medium.com
https://blog.saeloun.com/category/react/
react
Ruby on Rails and ReactJS consulting company. We also build mobile applications using React Native
blog.saeloun.com
'Tech > React' 카테고리의 다른 글
| useEffect의 Dependency Array 비교 원리 (0) | 2022.05.25 |
|---|---|
| react-hot-loader란? (0) | 2021.10.26 |
| SyntheticEvent and throttle (0) | 2021.08.07 |
| ReactElement.js (2) | 2021.08.04 |
| Controlled Components, Uncontrolled components (0) | 2021.08.03 |


댓글