PureComponent 의 렌더링 실험이다. 해당 레퍼런스에서 shouldComponentUpdate와 PureComponent를 이용해서 최적화를 할 수 있다.
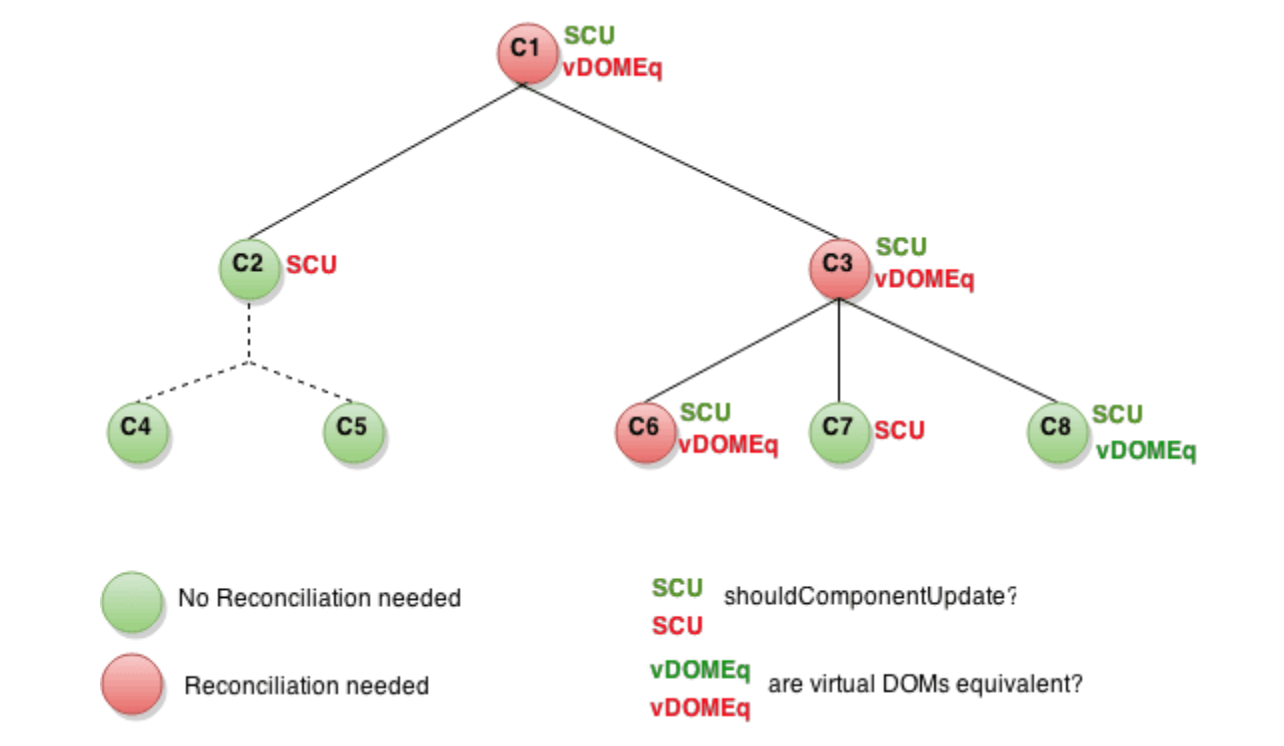
SCU는 shouldComponentUpdate가 반환한 것을 나타내며, vDOMEq는 React 엘리먼트가 동일한지 여부를 표시한다. shouldComponentUpdate는 C2에 뿌리를 둔 하위트리에서 false를 반환했기 때문에 React는 C2를 렌더링하려고 시도하지 않는다. C4와 C5 또한, C2가 렌더링하지 않기때문에 렌더링 하지 않는다.

PureComponent를 사용하면 shouldComponentUpdate과 동일한 효과를 낼 수 있다.
https://ko.reactjs.org/docs/optimizing-performance.html#shouldcomponentupdate-in-action
성능 최적화 – React
A JavaScript library for building user interfaces
ko.reactjs.org
실험 내용
contextmenu를 실행하는 코드가있다. 이중 App2는 가장 윗부분이다. (전체가 다시 렌더링 되는거는 useState로 맨 아래 값이 바뀌기 때문이다.)
function App2() {
return (
<>
<h2>holee-context-menu</h2>
<p>⬇️ Click right mouse inside the red box ⬇️</p>
</>
);
}
class App2 extends React.PureComponent {
render() {
return (
<>
<h2>holee-context-menu</h2>
<p>⬇️ Click right mouse inside the red box ⬇️</p>
</>
);
}
}결론
React.PureComponent는 결론적으로 컴포넌트를 업데이트 시키지 않는다. 변경되지 않는 컴포넌트에 대해 React.PureComponent로 작성하자.
728x90
'Laboratory' 카테고리의 다른 글
| new Date()는 메모리 해제를 하지않아도 괜찮을까? (0) | 2021.07.08 |
|---|---|
| ORM에서 type이 바뀌면 DB에서 Data가 유지될까? (0) | 2021.07.01 |


댓글