Navigation timing은 브라우저의 문서 탐색 이벤트를 측정하는 측정 지표이다. Resource timing은 애플리케이션 자원을 불러오는것에 관한 상세한 네트워크 타이밍 측정이다.
Navigation timing은 기본 문서의 타이밍을 측정하는 반면, Resource timing은 해당 기본 문서에서 호출한 모든 자산 또는 자원과 자원에서 요청된 자원에 대한 시간을 제공한다.
API에는 다음 두 가지가 존재한다.
- PerformanceTiming (Deprecated)
- PerformanceEntry (Experimental)

Navigation timing
Navigation timing에 대한 API는 2가지 종류가 있다.
2021년 7월 29일 기준 초안인 Navigation Timing Level 2 기준으로 PerformanceTiming은 호환성을 위해서 유지만 되고 더 이상 사용되지않는다. PerformanceNavigationTiming은 새로운 표준이며, 아직 실험 단계에 있다. (w3c PerformanceNavigationTiming)
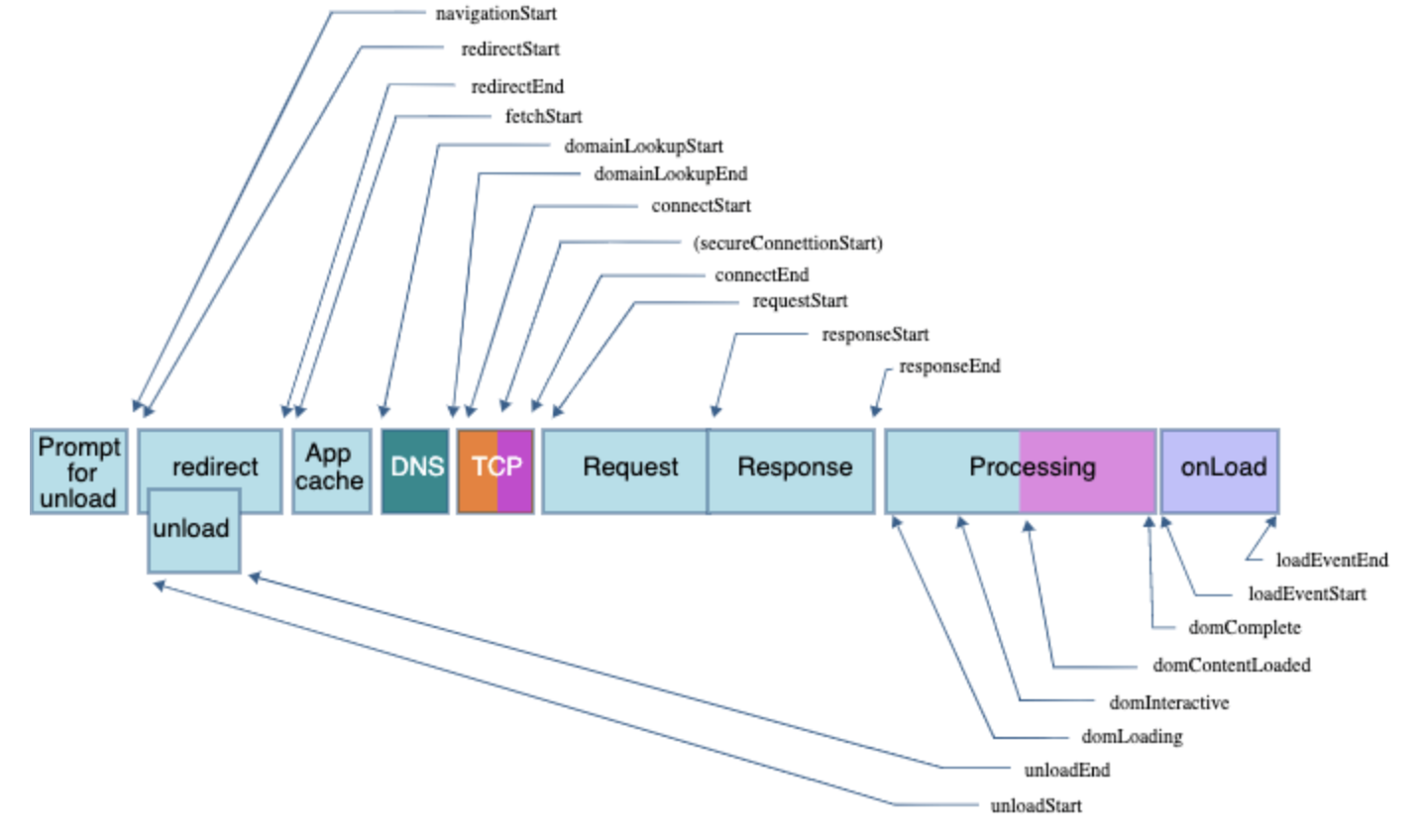
PerformanceTiming
PerformanceTiming 인터페이스는 어떤 메소드도 상속받지 않는다.
PerformanceNavigationTiming
PerformanceNavigationTiming 인터페이스는 PerformanceEntry를 상속받는다.

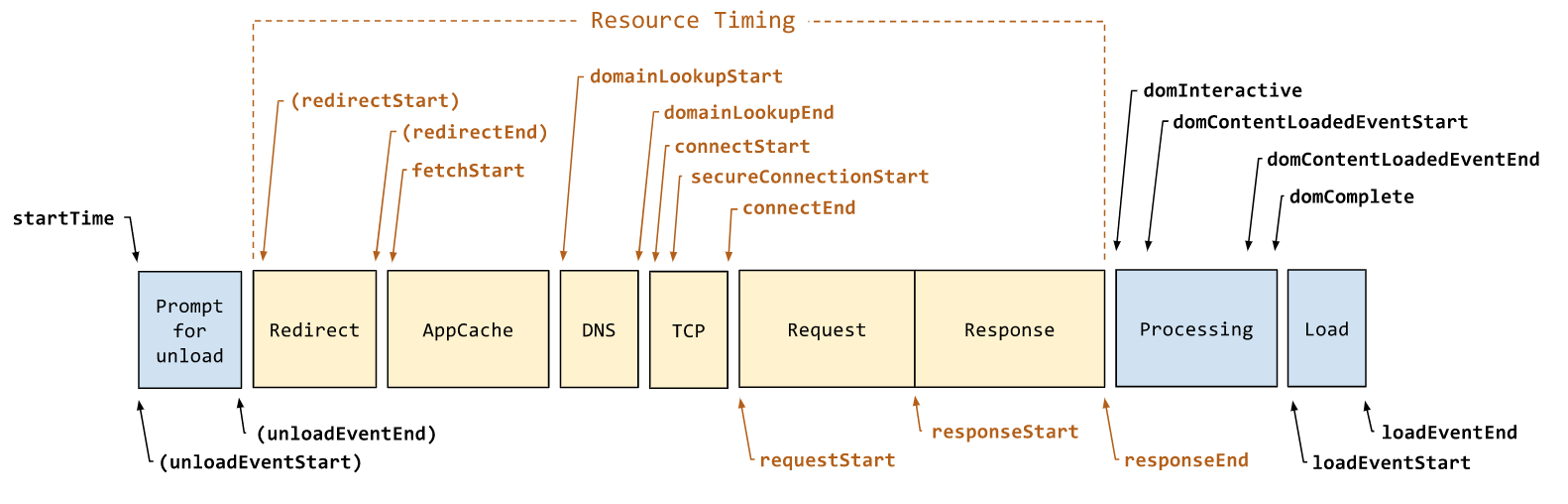
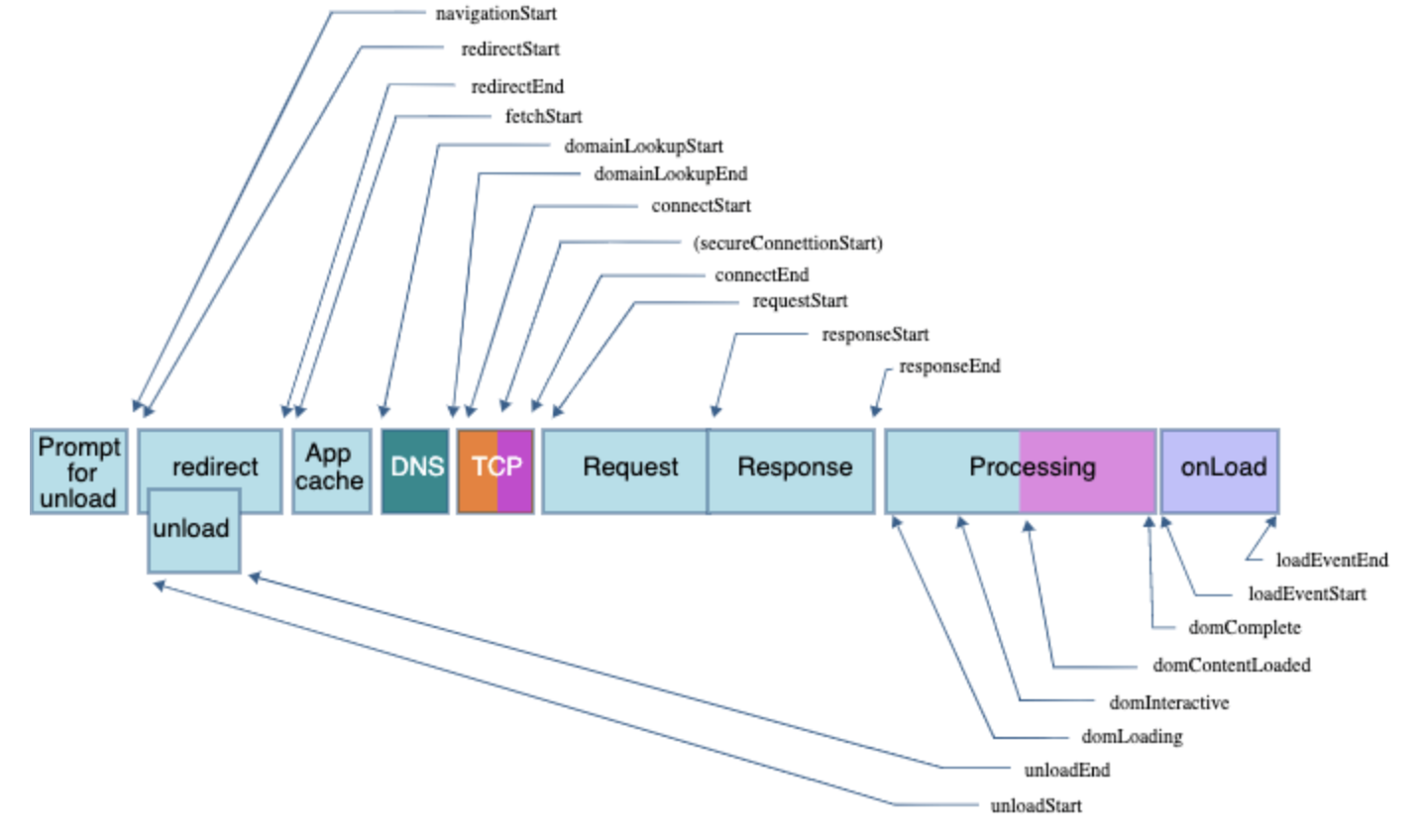
바로 아래 사진은 PerformanceNavigationTiming 인터페이스에 정의된 타이밍 속성을 보여준다. 괄호 안의 속성은 다른 출처의 문서와 관련된 탐색에 사용될 수 없는 것들을 나타낸다. 두 사진을 비교해보자.


인터페이스를 보더라도 PerformanceTiming과의 차이점을 잘 알 수 있다.
[Exposed=Window]
interface PerformanceTiming {
readonly attribute unsigned long long navigationStart;
readonly attribute unsigned long long unloadEventStart;
readonly attribute unsigned long long unloadEventEnd;
readonly attribute unsigned long long redirectStart;
readonly attribute unsigned long long redirectEnd;
readonly attribute unsigned long long fetchStart;
readonly attribute unsigned long long domainLookupStart;
readonly attribute unsigned long long domainLookupEnd;
readonly attribute unsigned long long connectStart;
readonly attribute unsigned long long connectEnd;
readonly attribute unsigned long long secureConnectionStart;
readonly attribute unsigned long long requestStart;
readonly attribute unsigned long long responseStart;
readonly attribute unsigned long long responseEnd;
readonly attribute unsigned long long domLoading;
readonly attribute unsigned long long domInteractive;
readonly attribute unsigned long long domContentLoadedEventStart;
readonly attribute unsigned long long domContentLoadedEventEnd;
readonly attribute unsigned long long domComplete;
readonly attribute unsigned long long loadEventStart;
readonly attribute unsigned long long loadEventEnd;
[Default] object toJSON();
};[Exposed=Window]
interface PerformanceNavigationTiming : PerformanceResourceTiming {
readonly attribute DOMHighResTimeStamp unloadEventStart;
readonly attribute DOMHighResTimeStamp unloadEventEnd;
readonly attribute DOMHighResTimeStamp domInteractive;
readonly attribute DOMHighResTimeStamp domContentLoadedEventStart;
readonly attribute DOMHighResTimeStamp domContentLoadedEventEnd;
readonly attribute DOMHighResTimeStamp domComplete;
readonly attribute DOMHighResTimeStamp loadEventStart;
readonly attribute DOMHighResTimeStamp loadEventEnd;
readonly attribute NavigationType type;
readonly attribute unsigned short redirectCount;
[Default] object toJSON();
};
이전의 PerformanceTiming 같은 경우 하나의 Interface에 Navigation timing과 Resource timing가 모두 포함 되어있음을 알 수 있다. 반면에, PerformanceNavigationTiming의 경우 Navigation timing에 대한 부분만 메소드로 갖는 것을 알 수 있다.
사용자가 웹사이트나 애플리케이션을 요청 하면 사용자 에이전트가 실제 요청을 하고 서버가 요청된 것을 반환하기 전에 사용자 에이전트는 DNS 조회, TCP 핸드셰이크 및 SSL 협상을 포함한 일련의 단계를 거쳐 브라우저를 채운다. 그런 다음 브라우저는 수신된 콘텐츠를 구문 분석하고 DOM, CSSOM, 접근성 및 렌더링 트리를 구축하여 페이지를 렌더링한다.
전통적인 성능 측정 방식은 브라우저에서 발생하는 이벤트를 사용하는 것이었다. 웹 페이지가 로딩될 때 DOMContentLoaded, load 이벤트가 발생하며, 각 이벤트가 발생하는 시점으로 성능을 측정하게 된다. 따라서, PerformanceNavigationTiming 모델에서 DOMContentLoaded과 load의 발생 시점이 빠를수록, 두 이벤트의 사이의 간격이 좁을수록 성능이 좋다고 말한다.
DOMContentLoaded 이벤트
- HTML과 CSS 파싱이 끝나는 시점
- 렌더 트리를 구성할 준비가 된(DOM 및 CSSOM 구성이 끝난) 상황
load 이벤트
- HTML 상에 필요한 모든 리소스가 로드된 시점
PerformanceNavigationTiming의 domContentLoadedEventStart과 loadEventStart를 사용해서 각각의 발생 시점을 알 수 있다.
let timing = performance.getEntriesByType('navigation')[0];
timing.domContentLoadedEventStart;
timing.loadEventStart;
참고
'Web Performance' 카테고리의 다른 글
| 웹 성능 개선에 필요한 사전 지식 (0) | 2021.07.29 |
|---|

댓글