1. package.json 생성하기
yarn init
2. webpack 모듈 설치
yarn add -D webpack webpack-cli webpack-dev-server html-webpack-plugin
yarn add -D @babel/core @babel/preset-env babel-loader- -D : devDependencies 로 설정하여 배포 서버에서는 해당 모듈들을 설치하지 않을 수 있다.
- webpack : 번들러 모듈
- webpack-cli : webpack 명령어를 사용할 수 있게해주는 모듈
- webpack-dev-server : 실시간으로 변경사항을 보여주는 live server
- html-webpack-plugin : template html 파일에 번들 파일을 자동으로 추가해주는 플러그인
- @babel/core : 트랜스파일러 모듈
- @babel/preset-env : 트랜스파일링 기본 preset 모듈
- babel-loader : 트랜스파일링 하기위한 파일 loader
3. webpack 설정 파일 생성
touch webpack.config.js
// webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.ts', // 번들링 시작 위치
output: {
path: path.join(__dirname, '/dist'), // 번들 결과물 위치
filename: 'bundle.js',
},
module: {
rules: [
{
test: /[\.js]$/, // .js 에 한하여 babel-loader를 이용하여 transpiling
exclude: /node_module/,
use: {
loader: 'babel-loader',
},
},
{
test: /\.ts$/, // .ts 에 한하여 ts-loader를 이용하여 transpiling
exclude: /node_module/,
use: {
loader: 'ts-loader',
},
},
],
},
resolve: {
modules: [path.join(__dirname, 'src'), 'node_modules'], // 모듈 위치
extensions: ['.ts', '.js'],
},
plugins: [
new HtmlWebpackPlugin({
template: './public/index.html', // 템플릿 위치
}),
],
devServer: {
host: 'localhost', // live-server host, port
port: 5500,
},
mode: 'development', // bundling mode development / production
};
4. typescript 모듈 설치
yarn add -D typescript ts-loader
5. typescript 설정 파일 생성
npx tsc --init
세부 옵션은 아래 게시글 참고
6. src 폴더 생성
mkdir src
cd src
touch index.html
cd ..
mkdir public
cd public
touch index.ts
<!-- index.html -->
<!DOCTYPE html>
<head></head>
<body>
<button id='button'>myButton</button>
</body>
// index.ts
const button = document.getElementById("button");
button?.addEventListener("click", () => {
alert("clicked!");
});
7. package.json에 script 파일을 작성해주자.
// package.json
...
"scripts": {
"start": "webpack serve --open",
"build": "webpack"
}
...
8. yarn start
yarn start

9. Prettier
Prettier 모듈을 설치하자.
yarn add --dev prettier
// .prettierrc
{
"singleQuote": true,
"trailingComma": "all",
"printWidth": 120
}자세한 내용은 아래를 참고하자.
Prettier vs Beautify
Code Formatter란 개발자가 작성한 코드를 정해진 코딩 스타일을 따르도록 변환해주는 도구를 뜻한다. VSCode Extension 중 Javascript Code Formatter로는 대표적으로 Prettier와 Beautify가 존재한다. TL;DR cu..
egas.tistory.com
10. eslint
yarn add -D eslint옵션은 아래와 같이
npx eslint --init
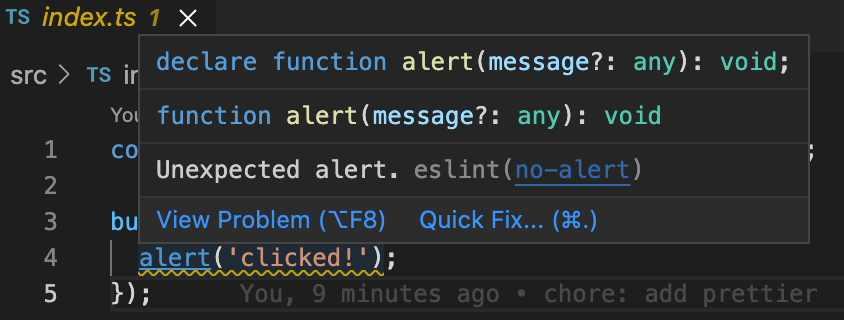
index.ts 파일을 보자. eslint가 잘 적용되었음을 알 수 있다.

11. eslint에 prettier 규칙 추가 (링크)
yarn add -D eslint-config-prettier eslint-plugin-prettier
- eslint-config-prettier: Prettier와 충돌되는 ESLint 규칙들을 무시하는 설정
- eslint-plugin-prettier: Prettier를 사용해 포맷팅을 하도록 ESLint 규칙을 추가
.eslintrc.js에 plugin:prettier/recommended, prettier/@typescript-eslint를 추가해주자.
// .eslintrc.js
extends: ['airbnb-base', 'plugin:prettier/recommended'],extends는 뒤에 있는 것일수록 우선 순위가 높다. 따라서, prettier를 최우선순위에 두기위해 뒤에 추가해주자.
잘 적용되었는지 확인해보자. addEventListener의 2번째 매개변수를 enter로 띄워보자.
const button = document.getElementById('button');
button?.addEventListener('click', () => {
button.innerText = 'holee-button';
});
prettier가 잘 적용된것을 볼 수 있다.

package.json에 scripts를 추가해주자.
// package.json
...
"scripts": {
...
"eslint": "eslint ./src/*.ts --fix"
}
...
12. lint-staged && husky
사용 방법/설명은 아래 블로그를 참고하자.
husky && lint-staged
husky husky는 git hook을 쉽게 제어하도록 도와주는 매니저이다. Git hook Git도 다른 버전 관리 시스템처럼 어떤 이벤트가 생겼을 때 자동으로 특정 스크립트를 실행하도록 할 수 있다. 이것을 Git hook
egas.tistory.com
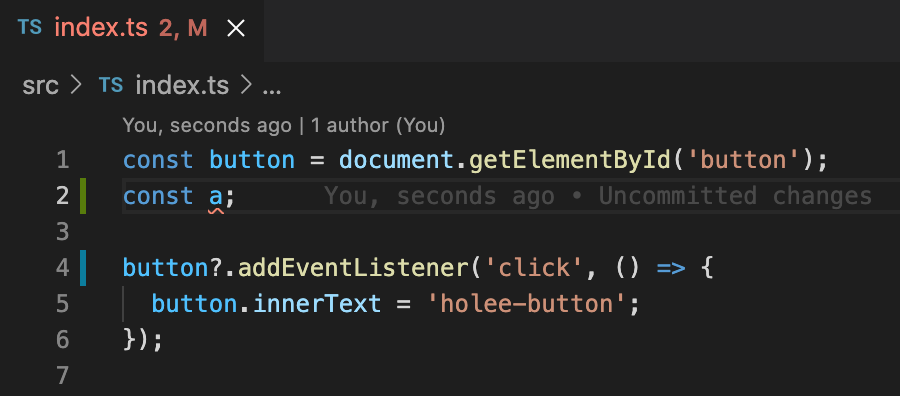
const a; 를 추가해보자.

eslint를 실행하면 다음과 같은 경고가 발생한다.

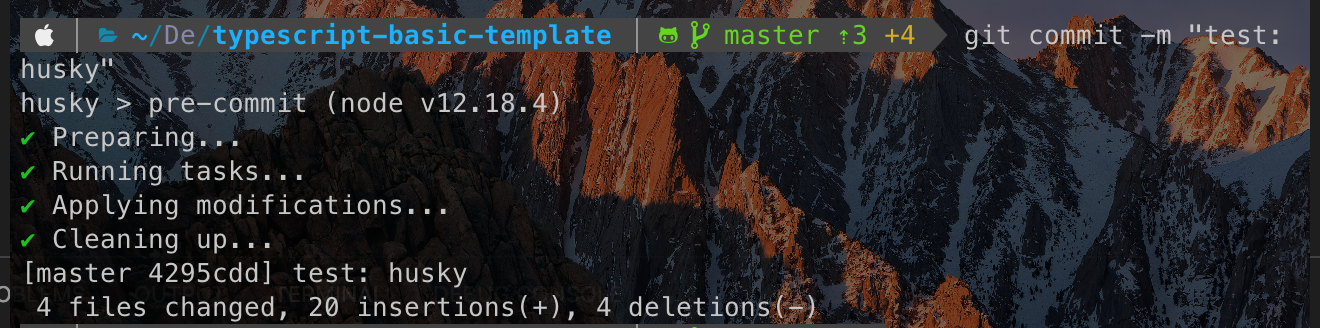
이 상태로 commit을 하면 husky가 eslint 검사를 해서 통과하지 못하면 commit이 되지 않게 해준다.

a를 없앤 뒤 다시 commit을 해보자!
const button = document.getElementById('button');
button?.addEventListener('click', () => {
button.innerText = 'holee-button';
});
잘 commit된 것을 확인할 수 있다.

세부 코드는 아래 Github를 참고하자.
https://github.com/hochan222/typescript-basic-template
hochan222/typescript-basic-template
webpack, prettier, eslint, typescript. Contribute to hochan222/typescript-basic-template development by creating an account on GitHub.
github.com
'Tech > Typescript' 카테고리의 다른 글
| Partial migration of javascript to typescript (0) | 2021.10.07 |
|---|---|
| tsconfig.json을 설정해보자 (0) | 2021.08.19 |


댓글